1. Disleksi için En İyi Yazı Tipi Hangisidir?
Disleksi Dostu Yazı Tiplerini Anlamak
Uygun bir disleksi dostu yazı tipi seçmek, disleksik okuyucular için okunabilirliği artırmak açısından çok önemlidir. Arial, Verdana ve Calibri gibi sans-serif yazı tipleri, net ve anlaşılır harf formları nedeniyle tavsiye edilir. OpenDyslexic ve Dyslexie gibi özel yazı karakterleri disleksi için tasarlanmıştır ve harf karışıklığını azaltmak için benzersiz tasarım öğeleri içerir. Ek olarak, yeterli harf aralığı sağlamak, italik metinden kaçınmak ve daha büyük bir yazı tipi boyutu kullanmak okuma rahatlığını daha da artırabilir.
Bir Yazı Tipini Disleksi Dostu Yapan Nedir?
Disleksi dostu yazı tipleri, disleksili bireyler için okunabilirliği artırmak için belirli tasarım öğelerini içerir:
Ayırt Edici Harf Biçimleri: Benzersiz ve net harf şekilleri benzer karakterleri ayırt etmeye yardımcı olarak 'b' ve 'd' gibi harfler arasındaki karışıklığı azaltır.
Geniş Aralıklar: Harfler, kelimeler ve satırlar arasındaki geniş boşluklar görsel karmaşayı en aza indirerek metnin takip edilmesini kolaylaştırır.
Daha Ağır Taban Çizgileri: Ağırlıklı alt kısımlara sahip yazı tipleri, harflerin tanınmasına yardımcı olarak bir denge hissi sağlar.
Basitleştirilmiş Harf Şekilleri: Basit ve karmaşık olmayan harf tasarımları görsel karışıklığı azaltır ve harf tanımayı geliştirir.
Sans Serif Stili: Dekoratif vuruşları (serifler) olmayan yazı tipleri genellikle disleksik okuyucular için daha net ve okunaklıdır.
Disleksik Okuyucular için En İyi Yazı Tipleri
Disleksi için Önerilen En İyi Yazı Tipleri
Uygun yazı tipinin seçilmesi disleksili bireyler için okunabilirliği önemli ölçüde artırabilir. İşte bazı en iyi öneriler:
OpenDyslexic: Disleksi ile ilişkili yaygın okuma zorluklarını azaltmak için özel olarak tasarlanmış bir yazı tipi.
Lexend: Görsel kalabalık ve diğer yaygın sorunları ele alarak okuma yeterliliğini artırmak için geliştirilmiş bir font ailesi.
Arial: Basitliği ve netliği ile bilinen, yaygın olarak kullanılan sans-serif yazı tipi, disleksik okuyucular için iyi bir seçimdir.
Verdana: Okunabilirliği artıran geniş aralıklar ve basit harf formları içerir.
Century Gothic: Harf karışıklığını azaltmaya yardımcı olan net, farklı karakterlere sahip bir sans-serif yazı tipi.
Comic Sans Disleksi Dostu mu?
Evet, Comic Sans, harf kalabalığını azaltan ve disleksik bireyler için okunabilirliği artıran benzersiz harf formları ve sans-serif tasarımı nedeniyle disleksi dostu olarak kabul edilir.
Arial Disleksi Dostu mu?
Evet, Arial da disleksi dostu olarak kabul edilir. Basit, temiz çizgileri ve sans-serif yapısı disleksik okuyucular için daha iyi okunabilirliğe katkıda bulunur.
3. Disleksik Bireyler İçin Okunabilirlik Nasıl Geliştirilir
Yazı Tipi Boyutu ve Aralıklarla İlgili Hususlar
Uygun yazı tipi boyutu ve aralığı, özellikle disleksi gibi öğrenme güçlüğü olan bireyler için okunabilirliği artırmak için gereklidir.
Yazı Tipi Boyutu: Okunabilirlik ve sınırlı alana içerik sığdırma arasında bir denge kurduğu için 12-14 punto (16-19 piksel) yazı tipi boyutu kullanılması önerilir.
Harf Aralığı: Harfler arası boşluğun ortalama harf genişliğinin yaklaşık %35'i kadar artırılması okunabilirliği artırabilir. Bununla birlikte, aşırı boşluk okunabilirliği azaltabilir, bu nedenle en uygun dengeyi bulmak önemlidir.
Satır Aralığı: Tipik olarak yazı tipi boyutunun 1,5 ila 2 katı olan yeterli satır aralığı, görsel kalabalığı azaltmaya yardımcı olur ve metnin netliğini artırır.
Erişilebilirlik için Tipografi
Erişilebilir tipografinin uygulanması, içeriğin görme bozukluğu veya okuma güçlüğü olanlar da dahil olmak üzere tüm kullanıcılar için okunabilir ve anlaşılabilir olmasını sağlamak için gereklidir. Temel hususlar şunları içerir:
Yazı Tipi Seçimi: Arial veya Helvetica gibi sans-serif yazı tipleri, okunabilirliği artıran temiz çizgileri nedeniyle dijital içerik için sıklıkla tercih edilir. Ancak, ne Web İçeriği Erişilebilirlik Yönergeleri'nin (WCAG) ne de Bölüm 508'in belirli yazı tiplerini belirtmediğini unutmamak önemlidir.
Yazı Tipi Boyutu ve Aralığı: Uygun yazı tipi boyutlarının kullanılması ve harfler, kelimeler ve satırlar arasında yeterli boşluk bırakılması okunabilirliği önemli ölçüde artırabilir. Daha büyük yazı tipi boyutları ve daha fazla boşluk görsel karmaşayı azaltmaya yardımcı olur ve metnin okunmasını kolaylaştırır.
Kontrast: Metin ve arka plan arasında yeterli kontrastın sağlanması, özellikle görme engelli kullanıcılar için okunabilirlik açısından çok önemlidir. Siyah metin ve beyaz arka plan arasında yüksek kontrast genellikle tavsiye edilir.
Aşırı Stil Kullanımından Kaçınma: Kalın, italik veya altı çizili metinlerin aşırı kullanımı dikkat dağıtıcı olabilir ve okunabilirliği engelleyebilir. Bu tür stilleri idareli bir şekilde ve yalnızca önemli noktaları vurgulamak için kullanmanız tavsiye edilir.
Erişilebilirlik ve Disleksi Dostu Tasarım
Web Sitenizi Daha Kapsayıcı Hale Getirmek
Erişilebilir ve kapsayıcı bir web sitesi oluşturmak, yetenekleri veya engelleri ne olursa olsun tüm kullanıcıların içeriğinizde etkili bir şekilde gezinmesini ve etkileşimde bulunmasını sağlar. İşte web sitenizin kapsayıcılığını artıracak temel adımlar:
Erişilebilirlik Yönergelerine Uyun: Web erişilebilirliğine yönelik uluslararası standartları karşılamak için Web İçeriği Erişilebilirlik Yönergelerini (WCAG) uygulayın.
Anlamsal HTML kullanın: Ekran okuyucuların ve yardımcı teknolojilerin içeriğinizi doğru bir şekilde yorumlamasına yardımcı olacak anlamlı bir yapı sağlamak için semantik HTML öğeleri kullanın.
Klavye Erişilebilirliğini Sağlayın: Web sitenizi, tüm etkileşimli öğelere yalnızca klavye kullanılarak erişilebilecek ve motor bozukluğu olan kullanıcıları barındıracak şekilde tasarlayın.
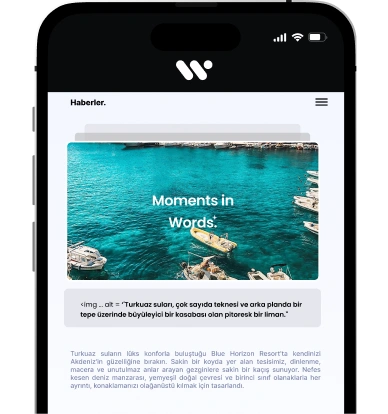
Görseller için Alternatif Metin Sağlayın: Ekran okuyucu kullanan kullanıcılara içeriği ve işlevi iletmek için tüm görseller için açıklayıcı alt metin kullanın.
Yüksek Kontrast Sağlayın: Metin ve arka plan arasında yeterli kontrast sunan ve görme engelli kullanıcılar için okunabilirliği artıran renk şemaları seçin.
Tutarlı Navigasyon Tasarlayın: Kullanıcıların kendilerini yönlendirmelerine ve bilgileri kolayca bulmalarına yardımcı olmak için öngörülebilir ve tutarlı gezinme menüleri oluşturun.
Gerektiğinde ARIA Rollerini Kullanın: Özellikle yerel HTML öğelerinin yetersiz olduğu durumlarda erişilebilirliği artırmak için Erişilebilir Zengin İnternet Uygulamaları (ARIA) rollerini uygulayın.
Erişilebilir Formlar Sağlayın: Form öğelerini net bir şekilde etiketleyin ve ilgili alanları gruplandırarak tüm kullanıcılar için kullanım kolaylığı sağlayın.
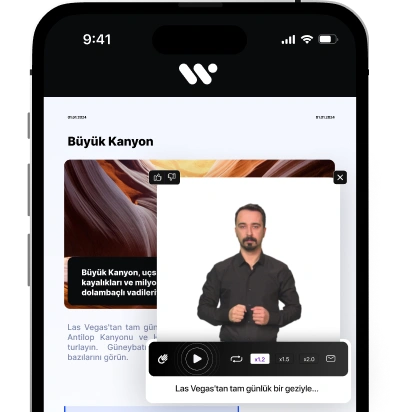
Multimedya için Altyazı ve Transkript Sağlayın: İşitme engelli kullanıcılara uyum sağlamak için videolar için altyazılar ve sesli içerikler için transkriptler sunun.
Bilişsel Erişilebilirlik için Tasarım: Bilişsel engelleri olan kullanıcılara yardımcı olmak için açık bir dil, anlaşılır düzenler kullanın ve gereksiz karmaşıklıktan kaçının.
Görsel Karışıklığı Azaltmak için Adımlar
Benzer harfler arasındaki görsel karışıklığı en aza indirmek için aşağıdaki stratejileri göz önünde bulundurun:
Farklı Harf Biçimleri Kullanın: 'b' ve 'd' gibi sıkça karıştırılan harfleri birbirinden ayırmak için benzersiz ve net harf şekillerine sahip yazı tiplerini seçin.
Harf Aralığını Artırın: Görsel kalabalığı azaltmak için harf aralığını ayarlayın, böylece harfleri tek tek ayırt etmek kolaylaşır.
Disleksi, Eğitim ve Öğrenme Desteği
Disleksili Öğrenciler için Yazı Tipleri
Uygun yazı tiplerinin seçilmesi disleksili öğrencilerin okuduğunu anlamasını ve rahat etmesini önemli ölçüde artırabilir. Araştırmalar, belirli yazı tiplerinin disleksik okuyucuların karşılaştığı zorlukları ele almak için daha uygun olduğunu göstermektedir.
Microsoft Word ve Google Docs için En İyi Yazı Tipleri
Word ve Google Docs'ta Disleksi Dostu Yazı Tipleri Kullanma
Word ve Google Docs'ta uygun yazı tiplerinin seçilmesi disleksili bireyler için okunabilirliği önemli ölçüde artırabilir. İşte önerilen bazı disleksi dostu yazı tipleri ve bunların nasıl uygulanacağına ilişkin rehberlik:
Önerilen Yazı Tipleri:
Arial: Netliği ve sadeliği ile bilinen bir sans-serif yazı tipi.
Verdana: Net harf aralıkları ve basit şekiller sunarak okunabilirliği artırır.
Times New Roman: Uygun şekilde kullanıldığında okunabilirliğe yardımcı olabilen serifli bir yazı tipi.
Lexend: Görsel stresi azaltmak ve okuma performansını artırmak için tasarlanmıştır.
OpenDyslexic: Disleksi ile ilişkili yaygın okuma zorluklarını ele almak için özel olarak oluşturulmuş bir yazı tipi.
Microsoft Word'de Yazı Tipleri Uygulama:
Word'ü açın: Bilgisayarınızda Microsoft Word'ü başlatın.
Metin Seçin: Değiştirmek istediğiniz metni vurgulayın.
Yazı Tipi Seçin:
“Giriş” sekmesine gidin.
“Yazı Tipi” grubunda, mevcut yazı tiplerini görüntülemek için açılır menüye tıklayın.
Tercih ettiğiniz disleksi dostu yazı tipini seçin (örneğin, Arial, Verdana, Times New Roman).
Varsayılan Yazı Tipini Ayarla (İsteğe Bağlı):
Seçilen yazı tipini tüm yeni belgeler için varsayılan olarak ayarlamak için:
Yazı Tipi iletişim kutusunu açmak için “Yazı Tipi” grubunun sağ alt köşesindeki küçük oka tıklayın.
“Varsayılan Olarak Ayarla “ya tıklayın ve ‘Normal şablona dayalı tüm belgeler ’i seçin.
Değişiklikleri uygulamak için “Tamam ”a tıklayın.
Google Docs'ta Yazı Tiplerini Uygulama:
Google Docs'u açın: Google Docs'a gidin ve belgenizi açın.
Metin'i seçin: Değiştirmek istediğiniz metni vurgulayın.
Yazı Tipi Menüsüne Erişin:
Yazı tipi menüsünü açmak için araç çubuğundaki yazı tipi adına tıklayın.
Tercih ettiğiniz yazı tipi (örneğin, Lexend veya OpenDyslexic) listelenmiyorsa:
Menünün üst kısmındaki “Daha fazla yazı tipi” seçeneğine tıklayın.
“Yazı tipi ekle” penceresinde ‘Lexend’ veya ‘OpenDyslexic ’i arayın.
Yazı tipini seçin ve yazı tipi listenize eklemek için “Tamam ”a tıklayın.
Varsayılan Yazı Tipini Ayarla (İsteğe Bağlı):
Seçilen yazı tipini belge için varsayılan olarak ayarlamak için:
Üst menüde “Biçim ”e tıklayın.
“Paragraf stilleri” > ‘Normal Metin’ > ‘Eşleşmesi için ’Normal Metin'i güncelle ”yi seçin.
Ardından, “Biçim” > “Paragraf stilleri” > “Seçenekler” > “Varsayılan stillerim olarak kaydet ”e tıklayın.
Ek İpuçları:
Yazı Tipi Boyutu ve Aralığı: Okunabilirliği artırmak için daha büyük yazı tipi boyutları (12-14 punto) kullanın ve harfler ve satırlar arasındaki boşluğu artırın.
Tutarlılık: Dikkat dağınıklığını önlemek için belgeniz boyunca tutarlı yazı tipi kullanımını sürdürün.
Aşırı Biçimlendirmeden Kaçının: Aşırı biçimlendirme okunabilirliği engelleyebileceğinden kalın, italik ve altı çizili ifadeleri idareli kullanın.