Web Erişilebilirliği Nedir?
Web erişilebilirliği, engelli kişilerin web'i algılayabilmesi, anlayabilmesi, gezinebilmesi, etkileşimde bulunabilmesi ve web'e katkıda bulunabilmesi için web sitelerinin, araçların ve teknolojilerin tasarlanması ve geliştirilmesine yönelik kapsayıcı bir uygulamayı ifade eder. Bu, görsel, işitsel, fiziksel, konuşma, bilişsel ve nörolojik engeller de dahil olmak üzere çeşitli engelleri kapsar. Metin olmayan içerik için metin alternatifleri sağlamak ve içeriğin klavye aracılığıyla gezilebilir olmasını sağlamak gibi erişilebilir tasarım ilkelerini uygulayarak, web siteleri herkes için daha kullanılabilir hale gelir ve kapsayıcı bir dijital ortamı teşvik eder.
1.2 Erişilebilirlik İzleme Neden Önemlidir?
Erişilebilirlik izleme, web sitenizin en son standartlar ve düzenlemelerle uyumlu kalmasını sağlamak için çok önemlidir. Doğru izleme, engelli bireyler için kullanıcı deneyimini engelleyebilecek yasal ve kullanılabilirlik sorunlarının önlenmesine yardımcı olur. İşte neden bu kadar önemli olduğu:
Uyumluluk İzleme: Düzenli uyumluluk izleme, web sitenizin erişilebilirlik yönergelerine uymasını sağlayarak olası yasal sonuçlardan kaçınır ve herkes için kullanılabilir hale getirir. W3C'ye göre, sürekli izleme, sitenizdeki erişilebilirlik standartlarını korumada önemli bir faktördür.
Web Sitesi Uyumluluk İzleme: Bu sürekli süreç, web sitenizin çeşitli erişilebilirlik düzenlemelerine uygunluğunu izler ve herhangi bir güncelleme veya değişikliğin erişilebilirlik özelliklerini istemeden etkilememesini sağlar. uyumluluk izlemenin erişilebilirlik sorunlarını daha sonra düzeltme maliyetini önleyebileceğini vurgulamaktadır.
ADA Uyumluluğu: ABD'deki işletmeler için ADA uyumluluğu, yasal sorunlardan kaçınmak ve engelli kişilerin web sitenize sorunsuz bir şekilde erişebilmesini sağlamak için gereklidir. Adalet Bakanlığı, işletmeler için ADA'ya nasıl uyulacağına dair kılavuzlar sunmaktadır.
508 Uyumluluğu: Federal kurumlar veya yükleniciler tarafından yönetilen web siteleri, engelli kişilerin bilgi ve hizmetlere eşit erişimini sağlamak için 508 uyumluluk standartlarını karşılamalıdır. Section508.gov'a göre, federal web siteleri engelliler de dahil olmak üzere tüm kullanıcılar için erişilebilir olmalıdır.
AODA Uyumluluğu: Kanada'daki AODA uyumluluğu, Ontario'daki kamu ve özel kuruluşların web sitelerini engelli bireyler için erişilebilir hale getirmelerini zorunlu kılarak kapsayıcılığı artırır ve yasal zorlukları önler.
Web Sitesi Erişilebilirliği Nasıl İzlenir?
2.1 Erişilebilirlik İzlemenin Temel Unsurları
Etkili erişilebilirlik izleme, web sitenizin erişilebilirlik standartlarıyla uyumlu kalmasını ve tüm kullanıcılar için sorunsuz bir deneyim sunmasını sağlamak için çok önemlidir. İşte kapsamlı erişilebilirlik izlemenin temel unsurları:
Web Erişimini İzleyin: Engelli kullanıcılar da dahil olmak üzere tüm kullanıcıların web sitenizle etkin bir şekilde etkileşim kurabilmesini sağlamak için web erişimini düzenli olarak izleyin. Bu, ekran okuyucular veya klavye navigasyonu gibi yardımcı teknolojilerin sitenizle nasıl etkileşime girdiğini izlemeyi içerir. W3C'ye göre, gerçek dünyadaki yardımcı teknolojileri kullanarak erişilebilirliği test etmek çok önemlidir.
Uyumluluk Takibi: Uyumluluk takibi, web sitenizin WCAG 2.0 ve 2.1 gibi en son web erişilebilirlik düzenlemeleri ve yönergeleriyle güncel kalmasını sağlar. Sitenizi sürekli izleyerek, yasal zorluklara yol açabilecek uyumsuzluk sorunlarını önleyebilirsiniz. ADA Ulusal Ağı, yasal yansımalardan kaçınmak için düzenli uyumluluk kontrollerinin önemini vurgulamaktadır.
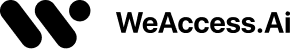
Web Sitesinin Erişilebilirlik Durumu: Erişilebilirlik sorunlarını hızlı bir şekilde tespit etmek ve ele almak için web sitenizin erişilebilirlik durumunu takip etmek çok önemlidir. Otomatik test platformları gibi araçlar, web sitenizin engelli kullanıcılar için ne kadar erişilebilir olduğuna dair gerçek zamanlı raporlar sunarak proaktif bir şekilde iyileştirmeler yapmanıza yardımcı olabilir.
2.2 En İyi Web Erişilebilirlik İzleme Araçları
Web sitenizin erişilebilirlik standartlarını karşıladığından emin olmak için doğru web erişilebilirlik değerlendirme araçlarını kullanmak çok önemlidir. Bu araçlar, engelli kullanıcıları etkileyebilecek sorunların belirlenmesine yardımcı olur ve erişilebilirliğin nasıl iyileştirilebileceğine dair içgörüler sunar. İşte erişilebilirlik değerlendirmesi için en iyi araçlardan bazıları:
Erişilebilirlik Denetleyicisi: Erişilebilirlik denetleyicisi, web sitenizi WCAG gibi erişilebilirlik yönergelerine uygunluk açısından otomatik olarak tarayan bir araçtır. WAVE gibi araçlar, erişilebilirliği iyileştirmek için anında geri bildirim ve uygulanabilir öneriler sağlar. Eksik alt metin, renk kontrastı ve yapısal erişilebilirlik gibi yaygın sorunları kontrol eder.
Web Erişilebilirlik Denetimi: Web erişilebilirlik denetimi, web sitenizin erişilebilirliğinin kapsamlı bir analizidir. Google Lighthouse veya Siteimprove gibi araçları kullanarak sorunları vurgulayan ve ayrıntılı raporlar sunan derinlemesine bir denetim gerçekleştirebilirsiniz. Bu denetimler aynı zamanda performansı, SEO'yu ve farklı cihaz ve tarayıcılardaki erişilebilirliği de değerlendirir.
Manuel Erişilebilirlik Test Araçları: Otomatik araçlar yararlı olsa da her sorunu yakalayamazlar. HTML kodunun incelenmesi ve ekran okuyucuların veya yalnızca klavyeyle gezinmenin kullanılması gibi manuel yöntemlerin kullanılması eksiksiz bir erişilebilirlik değerlendirmesi yapılmasını sağlar.
Otomatik ve manuel araçların bir kombinasyonunu kullanarak, web sitenizin erişilebilir ve yönetmeliklere uygun kalmasını sağlar, kullanıcı deneyimini iyileştirir ve yasal sorun riskini azaltırsınız.
3. Yaygın Erişilebilirlik Sorunları ve Düzeltmeleri
Web erişilebilirliği, engelliler de dahil olmak üzere tüm kullanıcıların web sitenize erişebilmesini ve etkileşimde bulunabilmesini sağlamak için kritik öneme sahiptir. Burada, en yaygın erişilebilirlik sorunlarından bazılarını ve bunların nasıl tespit edileceğini inceleyeceğiz.
3.1 Web Erişilebilirlik Sorunlarının Belirlenmesi
Tamamen erişilebilir bir web sitesi oluşturmak için hangi erişilebilirlik sorunlarına dikkat edilmesi gerektiğini bilmek çok önemlidir. Aşağıda en yaygın sorunlardan bazıları ve bunları tespit etmek için kullanılan yöntemler yer almaktadır:
Ekran Okuyucu Uyumluluğu: Görme engelli kullanıcılar için en büyük zorluklardan biri, içeriği göremeden web sitelerinde gezinmektir. Ekran okuyucu uyumluluğunun sağlanması çok önemlidir. Bu, tüm içeriğin ekran okuyucular tarafından yüksek sesle okunabilecek şekilde yapılandırıldığının kontrol edilmesi anlamına gelir.
Mobil Erişilebilirlik Testi: Mobil cihazların kullanımının artmasıyla birlikte, mobil erişilebilirlik testi bir zorunluluk haline gelmiştir. Web sitenizin mobil cihazlarda tamamen işlevsel ve erişilebilir olduğundan emin olun. Küçük yazı tipi boyutları, zor navigasyon ve optimize edilmemiş formlar gibi sorunlar erişilebilirliği engelleyebilir. Google'ın Mobil Uyumluluk Testi gibi araçlar mobil erişilebilirliğin değerlendirilmesine yardımcı olabilir.
Form Erişilebilirlik Değerlendirmesi: Formlar çoğu web sitesinin ayrılmaz bir parçasıdır, ancak uygun şekilde tasarlanmadıkları takdirde engelli kullanıcılar için önemli engeller oluşturabilirler. Bir form erişilebilirlik değerlendirmesi, formların klavye kullanılarak kolayca gezinilebilir olup olmadığını, etiketlerin giriş alanlarıyla doğru şekilde ilişkilendirilip ilişkilendirilmediğini ve hata mesajlarının anlaşılır olup olmadığını kontrol etmeyi içerir. WAVE gibi araçlar form erişilebilirliği sorunlarının belirlenmesine yardımcı olabilir.
Bu yaygın erişilebilirlik sorunlarını düzenli olarak tespit edip düzelterek web sitenizi herkes için daha kapsayıcı ve kullanıcı dostu hale getirebilirsiniz.
3.2 Erişilebilirlik Sorunları Nasıl Giderilir?
Web sitenizdeki erişilebilirlik sorunlarını belirledikten sonra, bir sonraki adım çözümleri uygulamaktır. Aşağıda, erişilebilirliği iyileştirmek ve kapsayıcı bir web deneyimi oluşturmak için bazı pratik düzeltme stratejileri yer almaktadır.
Erişilebilirliği İyileştirme
Erişilebilirliği iyileştirmek, çeşitli engellere sahip kullanıcıların web sitenize engelsiz bir şekilde erişebilmelerini sağlamak için tasarım ve içerik değişiklikleri yapmayı içerir. Amaç, yeteneklerinden bağımsız olarak herkes için sorunsuz bir deneyim sağlamaktır. Bu, içeriğin güncellenmesini, tasarım öğelerinin ayarlanmasını veya yardımcı teknolojilerle uyumluluğun sağlanmasını içerebilir.
İyileştirme Stratejileri
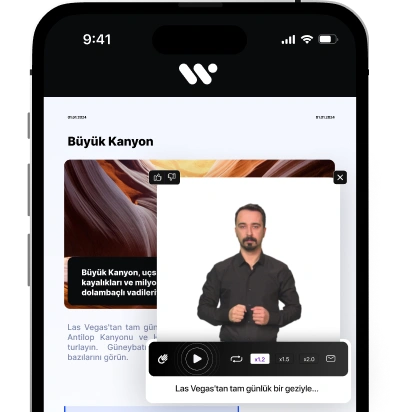
Alternatif Metin ve Okunabilirlik: En basit ve en önemli erişilebilirlik iyileştirmelerinden biri, tüm görseller için alternatif metin eklemektir. Bu, ekran okuyucuların görselleri görme engelli kullanıcılara açıklamasını sağlar. Metnin okunabilirliğinin yüksek olmasını sağlamak da çok önemlidir, yani yeterli kontrast, uygun yazı tipi boyutu ve okunması kolay bir dil ile okunaklı olmalıdır. Kontrast Denetleyicisi gibi araçlar, optimum okunabilirlik için metninizin arka planda öne çıkmasını sağlamaya yardımcı olabilir.
Erişilebilir Tasarım En İyi Uygulamaları: Erişilebilir tasarımın en iyi uygulamalarını hayata geçirmek birçok yaygın erişilebilirlik sorunundan kaçınmanıza yardımcı olabilir. Bu, net navigasyon sağlamayı, erişilebilir renk şemaları kullanmayı ve tüm etkileşimli öğeleri klavyeyle gezilebilir hale getirmeyi içerir. Tasarımınızın evrensel olarak erişilebilir olduğundan emin olmak için Web İçeriği Erişilebilirlik Yönergelerini (WCAG) izleyin. Temel uygulamalar şunları içerir:
Tüm etkileşimli öğelerin klavye ile erişilebilir olmasını sağlamak.
Kolay içerik navigasyonu için uygun başlık yapısı kullanmak.
Tüm form alanları için net ve açıklayıcı etiketler sağlamak.
Form Erişilebilirlik İyileştirmeleri: Erişilebilirlik iyileştirmenizin bir parçası olarak form erişilebilirliğini geliştirmeye odaklanın. Bu, form alanlarının doğru şekilde etiketlenmesini, hata mesajlarının anlaşılır olmasını ve kullanıcıların yalnızca klavye kullanarak formlar arasında gezinebilmesini sağlamayı içerir.
4. Otomatik ve Manuel Erişilebilirlik İzleme
Web erişilebilirliğini sağlamak söz konusu olduğunda, iki temel yaklaşım vardır: otomatik ve manuel izleme. Her yaklaşımın kendine özgü avantajları vardır ve her ikisinin de kullanılması web sitenizin erişilebilirliğinin daha kapsamlı bir şekilde değerlendirilmesini sağlayabilir.
4.1 Otomatik Erişilebilirlik İzleme Araçları
Otomatik erişilebilirlik izleme araçları, web sitenizdeki yaygın erişilebilirlik sorunlarını hızlı bir şekilde tespit etmenin ve düzeltmenin etkili bir yoludur. Bu araçlar web sitenizin tamamını tarayabilir ve eksik alternatif metin, yanlış başlık yapısı ve renk kontrastı sorunları gibi sorunları tespit edebilir. İşte otomatik erişilebilirlik test araçlarının bazı temel faydaları:
Erişilebilirlik için Tarayıcı Uzantıları: Erişilebilirlik için tarayıcı uzantıları, web sitenizde gezinirken anında erişilebilirlik kontrolleri yapmanıza olanak tanır. Bu uzantılar sitenizi gerçek zamanlı olarak analiz eder ve ele alınması gereken sorunlar hakkında raporlar sunar. Tarayıcı ortamından çıkmadan hızlı taramalar ve anında düzeltmeler için idealdirler.
Yapay Zeka Güdümlü Erişilebilirlik Denetimleri: Bazı yapay zeka odaklı erişilebilirlik denetim araçları, engelli bir kullanıcının web sitenizle nasıl etkileşime girdiğini simüle eder. Bu araçlar, hem basit hem de karmaşık erişilebilirlik sorunlarını tespit etmek ve iyileştirmeler için öneriler sunmak için gelişmiş algoritmalar kullanır. Özellikle tüm ziyaretçilere daha iyi bir kullanıcı deneyimi sağlamak için erişilebilirliğin daha da optimize edilebileceği alanları belirlemede etkilidirler.
Otomatik araçlar verimlilik ve hız sunarken, web sitenizin kapsamlı bir şekilde değerlendirilmesini sağlamak için bunları manuel testlerle birleştirmek önemlidir. Manuel testler, otomatik araçların gözden kaçırabileceği karmaşık sorunların belirlenmesine yardımcı olarak web sitenizin tamamen erişilebilir olmasını sağlar.
4.2 Manuel Erişilebilirlik Değerlendirme Yöntemleri
Otomatik araçlar hızlı taramalar için faydalı olsa da, manuel erişilebilirlik değerlendirmesi tüm erişilebilirlik standartlarının karşılandığından emin olmak için gereklidir. Manuel test, karmaşık unsurların daha kapsamlı bir şekilde incelenmesine olanak tanır ve kullanıcı deneyiminin gerçekten kapsayıcı olmasını sağlar. Aşağıda manuel erişilebilirlik değerlendirmelerinde kullanılan bazı temel yöntemler yer almaktadır:
HTML Erişilebilirlik Doğrulaması
Manuel değerlendirme sürecinin kritik bir parçası HTML erişilebilirlik doğrulamasıdır. Bu, erişilebilirlik için en iyi uygulamaları izlediğinden emin olmak için HTML kodunun yapısının kontrol edilmesini içerir. Odaklanılması gereken temel unsurlar şunlardır:
Navigasyonu iyileştirmek için semantik HTML etiketlerinin (başlıklar, listeler ve bağlantılar gibi) doğru kullanımı.
Form alanlarının doğru şekilde etiketlendiğinden ve klavye aracılığıyla erişilebilir olduğundan emin olmak.
Etkileşimli öğelerin klavye ile gezilebilir olduğunun doğrulanması.
HTML doğrulaması, web sitesinin kodunun erişilebilir olmasını sağlar ve bu da ekran okuyucular ve diğer yardımcı teknolojilerle uyumluluğu artırır.
Kontrast Denetleyicisi
Kontrast denetleyicisi, manuel erişilebilirlik değerlendirmelerinde önemli bir araçtır. Metin ve arka plan rengi kombinasyonlarının, özellikle görme engelli kullanıcılar için erişilebilirlik standartlarını karşılamasını sağlamaya yardımcı olur. Manuel test, web sitenizdeki metnin az gören veya renk körlüğü olan kullanıcılar için okunabilir olması için yeterli kontrasta sahip olduğunu doğrulamak için bir kontrast denetleyicisi kullanmayı içerir. Erişilebilirlik yönergelerine göre, uyumluluk için normal metin için en az 4,5:1 kontrast oranı gereklidir.
ARIA Doğrulaması
ARIA doğrulaması, dinamik içeriğin ve gelişmiş kullanıcı arayüzü öğelerinin ekran okuyucular tarafından erişilebilir olmasını sağlamada çok önemli bir rol oynar. Manuel ARIA (Erişilebilir Zengin İnternet Uygulamaları) testi, web sitenizin kodundaki ARIA rollerini, özelliklerini ve durumlarını doğrulamayı içerir. ARIA niteliklerinin doğru şekilde uygulandığından emin olarak, engelli kullanıcıların canlı güncellemeler veya etkileşimli öğeler gibi dinamik içerikleri daha iyi anlamalarına ve bunlarla etkileşime girmelerine yardımcı olursunuz.
Bu manuel erişilebilirlik değerlendirme yöntemlerini birleştirerek web sitenizin tamamen erişilebilir ve web erişilebilirlik standartlarıyla uyumlu olmasını sağlarsınız.
5. Erişilebilirlik İzleme ve SEO
Erişilebilirlik yalnızca tüm kullanıcıların web sitenize erişebilmesini ve etkileşimde bulunabilmesini sağlamakla ilgili değildir; aynı zamanda sitenizin arama motoru optimizasyonunda (SEO) da önemli bir rol oynar. Birini iyileştirmenin diğerini olumlu etkileyebileceği güçlü bir SEO ve erişilebilirlik ilişkisi vardır. Aşağıda, erişilebilirliğin SEO performansını nasıl etkileyebileceğini araştırıyoruz.
5.1 Erişilebilirlik SEO Performansını Nasıl Etkiler?
Erişilebilirlik ve SEO ortak hedefleri paylaşır: kullanıcılara olumlu, kolaylaştırılmış bir deneyim sunmak ve içeriği kolayca erişilebilir hale getirmek. Erişilebilirliği iyileştirmek, sitenizi hem kullanıcılar hem de arama motorları için optimize etmeye yardımcı olarak sıralamanızı ve site görünürlüğünüzü artırabilir.
Site Yapısı ve Taranabilirlik
İyi yapılandırılmış bir site hem erişilebilirlik hem de SEO için gereklidir. Site yapısı ve taranabilirlik, arama motoru tarayıcılarının ve kullanıcıların web sitenizde ne kadar kolay gezinebileceğini ifade eder. Arama motorları için net ve düzenli bir yapı, botların sayfalarınızı verimli bir şekilde dizine eklemesine yardımcı olarak arama sonuçlarındaki görünürlüğünüzü artırır. Erişilebilirlik açısından bakıldığında, temiz ve mantıklı bir site yapısı, kullanıcıların, özellikle de engelli kullanıcıların içerikte kolayca gezinmesine olanak tanır. Bu, hem SEO'yu hem de erişilebilirliği iyileştirmek için uygun başlıklar, bağlantılar ve basit bir menü yapısı kullanmayı içerir.
Web Sayfaları ve Erişilebilirlik Uyumluluğu
Arama motorları, iyi kullanıcı deneyimini (UX) yansıttığı için kullanıcı dostu, erişilebilir içeriğe öncelik verir. Web sayfalarınız ve erişilebilirlik uyumluluğunuz optimize edildiğinde, arama sonuçlarında daha üst sıralarda yer alma olasılığınız artar. Web sayfalarınızın erişilebilirlik standartlarını (WCAG gibi) karşıladığından emin olmak genellikle daha iyi içerik keşfedilebilirliği, daha hızlı sayfa yükleme süreleri ve daha kullanıcı dostu arayüzlerle sonuçlanır. Bu faktörler, kullanıcı etkileşimini artırarak, hemen çıkma oranlarını azaltarak ve genel site performansını geliştirerek SEO'yu doğrudan etkiler.
Web sitenizde erişilebilirliği iyileştirmek yalnızca tüm kullanıcılar için daha iyi bir deneyim sağlamakla kalmaz, aynı zamanda web sitenizde gezinmeyi daha kolay, daha keşfedilebilir ve daha ilgi çekici hale getirerek SEO performansınızı artırmanıza yardımcı olur.
6. Etkili Bir Erişilebilirlik İzleme Sisteminin Özellikleri
Etkili bir erişilebilirlik izleme sistemi, erişilebilirlik standartlarıyla uyumluluğu sürdürmenize, kullanıcı deneyimini iyileştirmenize ve web sitenizin zaman içinde erişilebilir kalmasını sağlamanıza yardımcı olur. Bir izleme aracı seçerken, erişilebilirlik sürecini kolaylaştırmaya yardımcı olacak ve hiçbir önemli ayrıntının gözden kaçmamasını sağlayacak belirli özellikleri göz önünde bulundurmak çok önemlidir.
6.1 Erişilebilirlik İzleme Araçlarında Olmazsa Olmaz Özellikler
Bir erişilebilirlik izleme aracı, kapsamlı ve doğru değerlendirmeler sağlamak için bir dizi özelliğe sahip olmalıdır. İşte etkili bir sistem için gerekli olan bazı temel özellikler:
AIM Rapor Oluşturma
Erişilebilirlik izleme araçlarındaki en önemli özelliklerden biri, ayrıntılı AIM raporu oluşturma yeteneğidir. Bu raporlar, uyumluluk boşlukları, tespit edilen engeller ve düzeltilmesi gereken alanlar dahil olmak üzere web sitenizdeki erişilebilirlik sorunlarına kapsamlı bir genel bakış sağlar. İyi yapılandırılmış bir rapor, web geliştiricilerinin ve erişilebilirlik uzmanlarının sorunları sistematik bir şekilde ele almasına yardımcı olacak iyileştirme önerilerini de içermelidir.
Erişilebilirlik API Entegrasyonu
Erişilebilirliğin sürekli olarak izlenmesini sağlamak için erişilebilirlik API entegrasyonu çok önemlidir. Bu özellik sayesinde erişilebilirlik izleme aracı, gerçek zamanlı erişilebilirlik kontrolleri sağlamak için içerik yönetim sistemleri (CMS) gibi diğer sistemlerle sorunsuz bir şekilde entegre olabilir. Bu, erişilebilirlik sorunları tespit edildiğinde otomatik test ve uyarılara olanak tanıyarak süreci kolaylaştırır ve devam eden değerlendirmeler için gereken manuel çabayı azaltır.
Uyumluluk Uyarıları ve Bildirimleri
Bir diğer önemli özellik de uyumluluk uyarıları ve bildirimleridir. İyi bir erişilebilirlik izleme aracı, web sitenizin erişilebilirlik uyumluluğuyla ilgili olası bir sorun olduğunda bildirim göndermelidir. Bu uyarılar, sorunların derhal ele alınmasını sağlayarak ADA, WCAG veya 508 standartları gibi yasal gerekliliklerle uyumsuzluk riskini azaltır. Düzenli bildirimler ekibinizi bilgilendirir ve ortaya çıkan yeni erişilebilirlik sorunlarına hızlı yanıt verilmesini sağlar.
6.2 Gelişmiş Erişilebilirlik Testi Özellikleri
Web siteleri geliştikçe ve daha dinamik hale geldikçe, gelişmiş erişilebilirlik testi özellikleri erişilebilirlik standartlarının tutarlı bir şekilde karşılanmasını sağlamak için çok önemlidir. Bu özellikler, web geliştiricilerinin ve erişilebilirlik ekiplerinin uyumluluğu sürdürmelerini, sorunları daha hızlı tespit etmelerini ve düzeltici eylemleri daha verimli bir şekilde gerçekleştirmelerini sağlar. İşte erişilebilirlik izleme sürecini geliştiren gelişmiş test özelliklerinden bazıları:
Gerçek Zamanlı İzleme Gösterge Tablosu
Gerçek zamanlı izleme panosu, web sitenizin erişilebilirlik durumuna ilişkin canlı ve güncel bir genel bakış sağlar. Mevcut erişilebilirlik sorunlarını gösterir, dikkat gerektiren alanları vurgular ve genel uyumluluğu izler. Bu özellik, ekiplerin yeni sorunları hızla tespit etmesine ve ayarlamalar yapmasına olanak tanıyarak web sitesi geliştikçe erişilebilirliğin korunmasını sağlar.
Otomatik Sorun Tespiti
Otomatik sorun tespiti, modern erişilebilirlik araçlarının önemli bir özelliğidir. Web sitenizi eksik alternatif metin, hatalı form alanı etiketlemesi ve zayıf renk kontrastı gibi yaygın erişilebilirlik sorunlarına karşı tarar. Bu özellik, tespit edilen sorunlar hakkında anında geri bildirim sağlayarak ekibinizin bunları derhal ele almasına olanak tanır. Otomatik algılama, sorunları erkenden tespit ederek erişilebilirlik uyumluluğunu sürdürme sürecini kolaylaştırmaya yardımcı olur.
Uyumluluk Takibi ve Raporlama
Uyumluluk izleme ve raporlama, web sitenizin WCAG, ADA ve Bölüm 508 gibi erişilebilirlik standartlarını karşılama yönündeki ilerlemesini izlemenize yardımcı olur. Bu özellik, sitenizin uyumluluk durumunu özetleyen, tespit edilen sorunları belgeleyen ve düzeltme önerileri sunan ayrıntılı raporlar oluşturur. Bu raporlar, paydaşlara erişilebilirlik uyumluluğunu göstermenize ve web sitenizin zaman içinde erişilebilir kalmasını sağlamanıza yardımcı olur.
7. Web Erişilebilirlik İzlemenin Geleceği
7.1 Erişilebilirlik İzleme Alanındaki Eğilimler ve Yenilikler
Erişilebilirlik izleme alanı, dijital deneyimleri daha kapsayıcı ve uyumlu hale getirmek için ortaya çıkan yeni araçlar ve stratejilerle gelişmeye devam ediyor. Bu yenilikler, engelli bireyler için kullanıcı deneyimlerini iyileştirirken işletmelerin erişilebilirlik standartlarının bir adım önünde olmalarına yardımcı oluyor. İşte erişilebilirlik denetiminin geleceğini şekillendiren bazı temel trendler ve yenilikler:
Yapay Zeka ve Erişilebilirlik Denetimleri
Yapay zeka ve erişilebilirlik denetimlerinin entegrasyonu, erişilebilirlik izlemede devrim yaratıyor. Yapay Zeka, web sitelerini erişilebilirlik sorunları açısından otomatik olarak tarayıp değerlendirerek denetim sürecini önemli ölçüde hızlandırabilir. Yapay zeka odaklı araçlar, manuel denetimlerde gözden kaçabilecek sorunları tespit etmede daha becerikli hale geliyor, daha kesin sonuçlar ve iyileştirilmesi gereken alanların daha hızlı belirlenmesini sağlıyor. Bu araçlar sayesinde web siteleri sürekli olarak değerlendirilebilir, uyumluluk sağlanabilir ve engelli bireyler için kullanıcı deneyimi iyileştirilebilir.
Kapsayıcı Tasarım Stratejileri
Kapsayıcı tasarım stratejilerine verilen önem arttıkça, yeteneklerinden bağımsız olarak tüm kullanıcılara hitap eden dijital deneyimler yaratmaya doğru bir kayma yaşanıyor. Kapsayıcı tasarım, web sitelerinin ve dijital ürünlerin en başından itibaren erişilebilir olmasını sağlayarak çeşitli engelleri olan bireylerin içerikte gezinmesini ve içerikle etkileşime girmesini kolaylaştırır. Bu stratejiler, erişilebilirliği tasarım sürecinin merkezinde tutarken kullanılabilirliği artırmaya, görsel ve işitsel unsurları iyileştirmeye ve yardımcı teknolojileri entegre etmeye odaklanır.
Dijital Erişilebilirliğin Geliştirilmesi
Erişilebilir dijital deneyimlere yönelik artan taleple birlikte, dijital erişilebilirliği geliştirmeye odaklanma inovasyonu yönlendirmeye devam ediyor. Bu eğilim, işletmeleri web geliştirmede ekran okuyucular için web sitelerini optimize etmek, mobil uyumluluğu sağlamak ve engelli kullanıcılar için web sitesi performansını iyileştirmek gibi daha kapsayıcı uygulamaları benimsemeye itiyor. Şirketler dijital erişilebilirliği geliştirerek web sitelerinin erişilebilirlik standartlarıyla uyumlu olmasını sağlayabilir ve daha geniş bir kitleye sorunsuz bir deneyim sunabilirler.